We had a company from Brisbane approach us needing help with their website. They were wondering why a large number of people were exiting or ‘bouncing’ from their website as soon as people were landing on one of their websites pages.
Bouncing, also known as bounce rate, is an internet marketing term used which represents the number of visitors who leave the site without clicking to another page.
Users bouncing from your website will always occur no matter how good your site is because it is hard to please each and every person. However in the case of this company, over 80% of their users were bouncing which is concerning.
There is no quick and easy fix to reduce bounce rates, but there is a number of steps that can be taken to help reduce it.
Some of the most practical and effective tactics we use to help lower bounce rates are:
1. Website speed
A website that loads quickly is vital even if your bounce rate is low. Load speed can always be improved upon.

All of the resources used to load a website should be compressed (images, stylesheets etc). If you are using a content management system such as WordPress then you will want to make use of a caching system. WordPress dynamically generates each page every time someone accesses that page. If the page is continually generating the same content for each user then this is unnecessary work for the website server and slows the load time of that page.
Caching is a technique used were the page gets generated once and then is stored for quick use so that the page does not have to be retrieved each time. As a result of caching your website will load much quicker.
Users expect to find what they are looking for right away. They expect fast loading web pages. If they can not access your content right away then they will bounce.
Page caching is one technique to speed up your WordPress website but there are dozens of other ways too. We have made an ebook you can download to speed up your WordPress website.
2. Use intuitive navigation
Having clear navigation to the most important pages on your site is very important.
Incorporating links at the end of each blog post to continue reading similar articles will continue user flow. These links can be coded in the page to automatically generate previous and next links to posts.
Also having links to related posts on the page usually in the sidebar can encourage user flow.
We noticed that a number of our very specific and niched topics on our blog had higher bounce rates than the rest of our other pages. This is likely because people came to those pages to learn about that specific idea and there is not much navigation to keep them on the site.

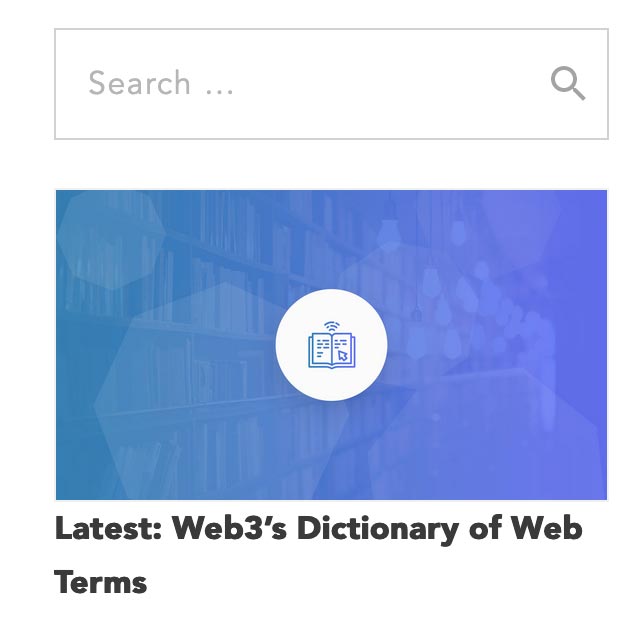
To help combat that, we have added a latest article link in the sidebar to help lead the user through our site.
3. Open external links in new tab
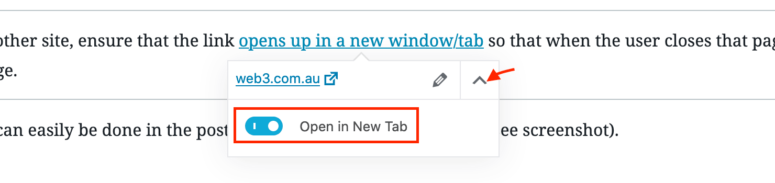
If it is a link from your site to another site, ensure that the link opens up in a new window/tab so that when the user closes that page they will land back onto your page.

If you are using WordPress, this can easily be done in the post/page editor when adding a link (see screenshot).
4. Introduce a useful 404 error page
If you go to a page on a website and it returns a 404 page-does-not-exist error, your website should then provide your users with easy access back to the content that is most important.

Introducing features like recent posts or other important links as well as a search box will reduce bounce rate on these pages.
5. Split up long posts
Your online audience has a very short attention span, so splitting the post into smaller sections is a good idea. This can be done by using headings while breaking content into bite sized paragraphs or even having multiple posts and pages with sections of the content.
There is an insert more button in the WordPress editor that breaks one post into multiple smaller pages. We prefer to keep a post on one page but make sure there is a good navigation menu to get to the parts of the post that is required.
6. Keep it simple stupid (KISS)
When writing content for your website, It is a good idea to use language that anyone reading will understand.

Also making sure there is no prior knowledge of the article topic will help increase engagement for people of all comprehension levels.
7. Acquire the right traffic

Make sure the marketing efforts that you do away from the site will help to attract the right traffic. It is likely that your site is linked to on other websites. You should aim to make sure that these pages are of high quality and targeted so that the users that click through to your site are already qualified.
There is little value having pages that provide poor quality leads.
If you find that you are not quite hitting the mark then you can always go directly to your targeted audience through dedicated facebook marketing or Google Ads marketing.
8. Content is king
This phrase gets thrown around all to often. It is however becoming more apparent that quality content is king. If your content is engaging and of high quality then users will want to keep reading and ultimately take action.
Quality content will in turn result in lower bounce rates. Basing your content around targeted users you want to attract is the most important aspect to reducing bounce rate.
If you are struggling to make content, here are 17 tactics to never run out of blog content again. We all know that it takes a long time to keep a blog up to date. That is why you should be working on ways to write faster so you can get back to other areas of your business.
9. Use Engaging Media
We have all seen the classic stock photos on websites trying to sell you their services. Gone are the days where you can use generic images like this.

These images are impersonal and likely won’t properly reflect your brand. What you should be using is photos (professionally taken) of your team in action. Here is an example of a similar photo as above but it looks a lot more natural than the previous example.

This image is still ‘stocky’ but it subtle enough to pass as a better representation. We have made a guide on how to pick the right photography for your website here.
So there you have it. Nine simple techniques that we recommended to help reduce bounce rate.
We have helped our clients by employing these tactics to reduce their website’s bounce rate. We have noticed that in general users are staying on the site longer. This in turn has resulted in higher conversions rates.
Perhaps your website has a lot of bouncing users too? I hope that the above information has helped you. Do you have any additional tips that have helped bouncing users that has helped your site?