The web was born decades ago and although it has grown and evolved into what it is today, the underlying principles remain the same. This is a sorted resource of web-related terms to get you up to speed.
The aim is that you will get a better understanding of the technical terms of the web and learn the meaning.
Browser – A web browser is the program you use to access websites. Web browsers are built and maintained by independent companies such as Google, Microsoft and Mozilla.

You are using a web browser to access this post. The most common web browsers are Chrome, Firefox, Safari and Edge.
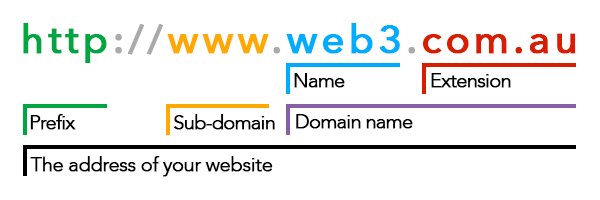
Domain name – A domain name is part of what you type into a web browser to access a website. It is like a unique name tag for your business to identify you online. For example web3.com.au.

The domain name is directly after the https://www part. and finishes at the end of the domain extension such as .com.au. Everything after that is related but not considered the domain name. Go to what is a domain name to learn more.
URL – Stands for Uniform Resource Locator. Fortunately we don’t need to remember it and it is often just called a web address. A URL is the direct path to a page on your website. For example, a URL to our Brisbane web design service is https://web3.com.au/web-design-brisbane/ It points directly to that page. All pages on your website has a unique URL that you go to to access it.
Web hosting – Website hosting is the computer server that stores all the files that make up your website. Your domain name gets configured to point to the location this server is connected to on the internet. When you access your website, the files are being sent to you from your web hosting.

Every website that exists online is hosted on website hosting somewhere around the world. Web3 provides managed WordPress hosting and can setup and migrate everything needed for you to get your website online.
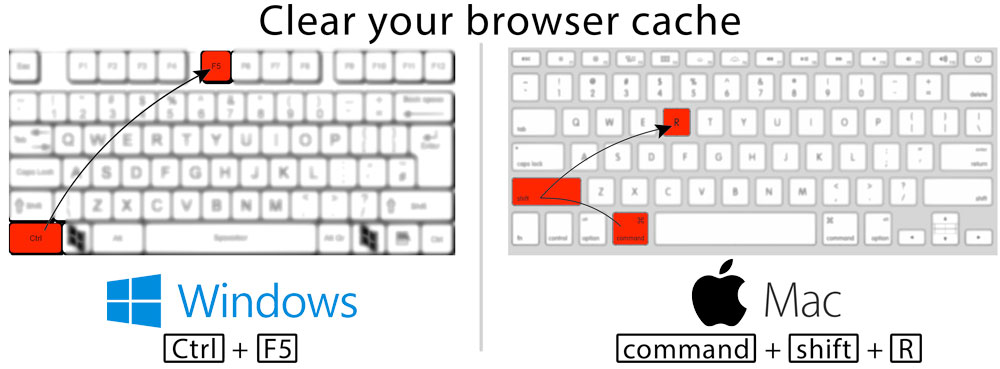
Cache – A web cache is a type of technique used by web browsers and website servers to temporarily store webpages and other website media to speed up access to it again in the future. It also helps to prevent web hosting lag. The downside is if new information has updated on the website, the cache needs to be purged and re-created. If your website has aggressive caching then new information may not be immediately seen by your website visitors. Here is a simple technique you can use to clear your browser cache.

Refresh – This may refer to a website refresh or it may refer to a browser refresh.
If it is a website refresh then that is the process of redesigning your websites look and feel. Web3 redesigns websites here. A website refresh involves planning, strategy, design, development and management to ensure a successful outcome for your business.
A browser refresh means to reload the page. If your website has a page that has new information published to it, the browser needs to be refreshed/reloaded to see the newest changes.
Screen shot – A screenshot is an image taken directly of the screen of your computer. Your computer has built in capabilities of taking a screenshot.
If you are on Mac, you press, [command]+[shift]+[4] keys together and then click and drag where you want the screenshot to be.
If you are on Windows, you press the [windows]+[shift]+[s] keys together and then click and drag where you want the screenshot to be. Some keyboards also have a [PrtScn] key (in between the [F12] and [Scroll Lock] keys) that can be used to take screenshots.

Prototype – A website prototype is a mockup of what a website will look like when it is made into a website.
A prototype can be anything from a scribble on a piece of paper or it can be a high-fidelity designed mockup with images and text in place which will be almost identical to the real thing.
We have tried and tested a number of prototype apps and use invisionapp.com, marvelapp.com and Adobe XD.

Favicon – A favicon is a 256 pixel (or smaller) image used as an icon to identify your site in the web browser. You will see the favicons next to the page title tab at the top of your page.
Navigation – Website navigation is the menus you see on your web page. The most common place for navigation is at the top of the website in the header next to the website logo.
You may also have page navigation throughout the page on your site, in the sidebars or in the footer.

Header – The header is usually a small section at the top of your website that displays your branding, logo and main heading navigation. The header is generally consistent across all pages on your site.

Footer – The footer is a small section at the bottom of your website that displays navigation and other relevant information necessary for your website visitors. You may find contact/subscribe forms or other widgets like a social media feed.
Captcha – Captcha is a challenge-response test to determine if an action on a website like sending a contact message was triggered by a human or a computer. Captcha stands for “Completely Automated Public Turing test to tell Computers and Humans Apart”. You will see Captcha fields at the bottom of forms and greatly helps to reduce spam and automated bots.

Captcha fields create a negative user experience for legitimate users. Because of this and lots of people getting frustrated by having to fill out these fields, Captcha fields have improved where you simply tick a checkbox. If it thinks you are a robot then the captcha fields will appear.
Breadcrumb – Is a list of links acting as a trail from the homepage to the currently viewed page. It is a simple way to improve accessibility for your users allowing them to navigate through the structure of your site. A breadcrumb navigation has special code embedded to help search engines better understand the structure of the site.

HTML Sitemap – A HTML sitemap is a page on your website which lists all the pages on your website. It us used for users to be able to find a particular page if they need to. It is like a table of contents. A HTML sitemap should not be confused with an XML sitemap.

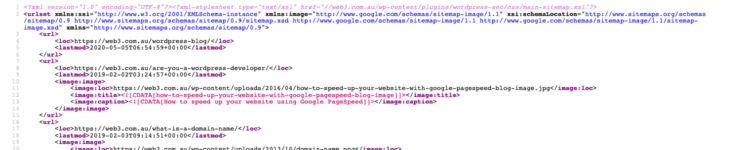
XML Sitemap – An XML sitemap is like a HTML sitemap but made for search engines. It is not meant to be user friendly and is written in XML markup for search engines to understand.

404 – When someone goes to a page on your site that doesn’t exist, your website hosting server will return an error. There are many types of error codes depending on what the error is. 404 is the error code for when a page does not exist.

Users can get a 404 error from typing the page incorrectly or they can get an error if the page has been removed. A special page dedicated to 404 errors can be included on your website. They will provide information to the user and direct the user to similar or other relevant pages. A 404 page might also include a search form.
.jpg – a JPG or JPEG is a type of image file format. It is one of the most common formats and 100% supported on web pages. JPG images have the format extension of .jpg. If you have an image that has a lot of differing colours or is of a photograph then the jpg is usually the most suited image format to use. Images can be very large in file size so it is important to compress images for the web.
.gif – a GIF is a type of image file format. A gif image has one standout feature over .jpg and that is that it can have many frames i.e. it is used to animate. Gifs are very popular for displaying meme’s.
It used to be used quite often on the web for images but GIFs dont compress as well as some other image formats such as JPG’s. There are more modern formats that have animation capabilities as well such as WEBP or AV1F. Gifs can be very large in file size so it is important to compress them for the web.

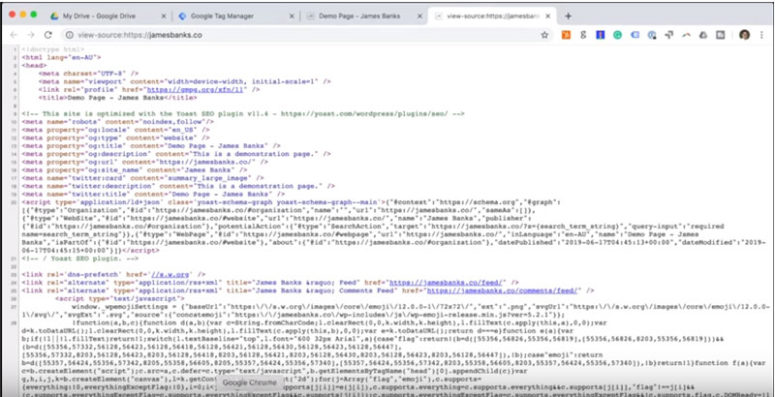
HTML – HTML or HyperText Markup Language is the code used to make a website online that is interpreted by web browsers. The markup is used primarily to define the structure of the document or page. There is very little styling applied with pure HTML. HTML is used in conjunction with style sheets and scripts to provide design and interactivity to your site. We have a HTML cheat sheet available here.
CSS – CSS or Cascading Style Sheets is the code used to make the styles on your website. It adds colour, size, shape and other visual flair to the page. CSS is used in conjunction with HTML. HTML sets the structure of the page and CSS is what is used to make it look the way it is.


Cross browser test – Each web browser is built by different companies and as such, have their own unique quirks. Although the W3C sets the standard and specifications on how a web page should render, this is not always the case. That is why each website should be tested across all of the browsers that the website will be accessed on.
Cross browser testing can be an intensive task as there are so many different variations that can be tested on. The majority of your users will be using your site on computers running Windows or Mac and tablet/mobile devices on Android and iOS. These devices have browsers such as Chrome, Firefox, Safari, Internet Explorer and Edge.
W3C – W3C is the world wide web consortium that comes up with the rules and standards of the web. The exist to try and maintain order on the open web. All of the major web browsers must try to conform to these rules.

SEO – SEO or Search Engine Optimisation is the process of improving aspects on your website as well as off your website to improve your ranking positions in search engines such as Google and Bing. There are over 200+ factors that determine your websites ranking and a lot that is involved in improving your site. Web3 can search engine optimise your website.

CMS – A CMS or Content Management System is the application that controls the content on your website. Most websites use a CMS because if they didn’t, it would mean you would have to use HTML to update your site every time. A CMS has all the functions necessary so you do not need to touch code although you do have the option. The most popular CMS available today is called WordPress and used by 1/3 of all websites online.
RSS – An RSS feed or Really Simple Syndication or Rich Site Summary Feed is a web feed that allows computers and humans to access updates from a website. The RSS feed is similar to an XML sitemap but is used by a RSS feed reader instead. WordPress has RSS feed capabilities built in.
PHP – PHP or PHP: Hypertext Pre-processor is a code language used to create dynamic websites. PHP powers many of the biggest websites in the world and is the main language that WordPress runs on.
PHP works in conjunction with HTML. It creates the dynamic functions of the site and then outputs the code usually to HTML.
Blog – A blog or weblog is like an online journal where you can publish text and multimedia to a website in chronological order. There are many functions of a blog and usually takes the shape of an article on your website. This article is a blog post. WordPress began as a content management system for blogs.

WordPress – WordPress is a content management system (or CMS for short) that allows you to setup and manage all the aspects of your website. You can setup new pages, write blog posts, manage users and media and many other things. You can learn more about WordPress here.
Web3 have been using WordPress for over a decade now and build all of our websites with WordPress.
Plugin – A WordPress plugin is a piece of code that has been made to achieve a specific goal on your WordPress website that you couldnt normally do out of the box. Plugins add additional features and functionality to your website.

WordPress hosts a repository of thousands of plugins. There are also many other places you can go to buy WordPress plugins. Here are the top WordPress plugins you can use for your WordPress website.
MySql – MySQL is an open source relational database management system for SQL or Structured Query Language. Put simply, it is where you store information on a server that is used for applications like WordPress and your website. The data can be information you enter when you create posts and pages on your site or it can be information that is generated by WordPress.
Open Source – Open source means that all the code that is published is made freely available for anyone to inspect. This is both a great and a bad thing because it means that people can freely contribute to the code base to make it better but if there is an unknown vulnerability, a hacker will be able to see this and use it to hack the application. That is why it is important that you only use open source applications that has been independently audited and bug free.
WordPress is open source. The fact that it is open source is one of the reasons why it has gained so much popularity in its time.

Responsive Design – Responsive design is a technique used in web design where the layout can be adapted to work on any size screen or device. You only need to have one code base and depending on what screen size you are using is how big the website will be laid out.
We are big responsive design fans and have been talking about it for many many years.

Ecommerce – ECommerce is online shopping. A website needs to have eCommerce functionality to be able to sell online. WooCommerce is the most popular Ecommerce platform for WordPress as it integrates directly into your website.
SSL – an SSL or Secure Sockets Layer certificate is a type of technology that ensures data is transferred securely. You can tell if a website is secure by whether it is using https in the URL. Although SSL is now deprecated in place of Transport Layer Security, it is most commonly known as SSL.
Slider – A slider or a carousel is a widget that you can add to the page of your website that transitions between content in the same block. Sliders are common in the header area and is used to group similar pieces of content together.
We generally discourage using sliders on your website because they can hide content and be bad user experiences for you website visitors.
Is there a web term that we missed? Let us know what it is and we will add it to the list.


