Every business owner wants a nice website. When creating pages on your site a very commonly used feature I see is the use of sliders.
Sliders, often called image slideshows or carousels, are sections on your website that slide across horizontally to reveal successive images or pieces of content.
Here is a very simple demo of a slider.
You will see sliders on so many sites but the fact of the matter is, they kind of suck and should be avoided.
Sliders can have a negative impact on your site both from a search engine optimisation perspective and a conversion perspective.
Here are 5 reasons why you should reconsider using sliders on your site:
1. The content is hidden
People can’t interact with the content if they can’t see it. People’s attention spans are extremely short. If you are unable to give what the client needs within a couple of seconds of scrolling down the page then 9 times out of 10 they will move on.
Gone are the days where people have the patience to sit and wait to discover what they are after. On average 1% of users visiting your site will click on your slider. Only around 15% of the people that click within the slider will be clicking on the next slide button.
So if you have many slides in the slider, then the content is almost completely hidden from the user.

The point of having a conversion point such as a button at the top of the page is so people can get to what they are wanting to achieve as quickly as possible and click on it. By having the key conversion point tucked away in the slider then you are missing out on people converting.
If you have a slider then consider doing one of the following instead.
2. They suck on mobile devices
A good chunk of your websites traffic comes from people accessing your website from their mobile device. This is a consideration you need to make when having your website built.

A lot of slider scripts are not optimised for mobile devices and on top of that, because mobiles have such a small screen size, often the buttons to slide to the next slide are really hard to touch.
On the contrary, some sliders include functionality so that you can slide the slider with your finger. This is great for usability but it means that the script is larger to load which can have a negative impact for slower mobile internet connections.
Google released a massive update to their algorithm back in 2015 called “mobilegeddon”. It made websites that were not mobile friendly rank lower than if it was optimised for mobile. This made a lot of websites lose their rankings. So it can impact your SEO on mobile devices too.
We wrote about why businesses need mobile websites when it was just happening and we were able to help a lot of businesses in fixing their websites as a result.
3. It slows your website down
I mentioned above that it can slow down your mobile website but it can also slow your desktop computer load times down, too.
There are many WordPress websites that have been built on theme markets with half a dozen different sliders built in as a way to appeal to as many customers as possible. The issue is that each one of these sliders installed adds to the load time of your site.
Page speed has been a Google ranking factor since 2009 but since 2018 it was a factor for mobile devices too.
Some of the worst sliders will have very large scripts that load on every single page even if there isn’t a slider on that page.
If you don’t have a slider then you will benefit a faster loading website resulting in a better user experience.
Interested in speeding up your website? we have written a mega guide on how to speed up your WordPress website.
4. The purpose of the page becomes unclear
When you build a web page, generally you want to have the page focus on one or two key points. This is to ensure the intent is clear for users to progress through to conversion.
When you have several different slides with all different calls to action, it can become unclear for the user and may even confuse them when the rest of the content doesn’t align with that slide.
If the user does click through each slide then they will have read each slide and often don’t know where to proceed.
Often sliders will automatically scroll through as well. If people start reading the slide but then the slide progresses to the next one then they either have to find the navigation and click back or they get only half the message and becomes confused where they should progress.
Scroll down to view what you should be doing instead.
5. Conversions can be impacted
Generally sliders will be placed at the top of the page as a “hero” section displaying some text and a button to click through. Depending on the content that is in the sliders, people can perceive sliders as advertisements.
People have a negative connotation towards ads and will often skip past it. If it contains the action you want people to take on your site then chances are they will miss it.
Text on your page is considered the best content for your site. If you have a very large slider at the top of your page then the more valuable content below gets second place. Google released another update back in 2012 that was all about the layout of your page.
Having to scroll half way down the page just to get to the content is not a good user experience.
So if you have a slider on your page, chances are it is having a negative effect on your website. It could be damaging your SEO ranking, slow your website down and have a negative impact on your users.
What to use instead of a slider
It is always better to keep things simple. Instead of have a slider with a dozen slides, It is usually better to just have one “slide” which is really just an image and a heading with a button.
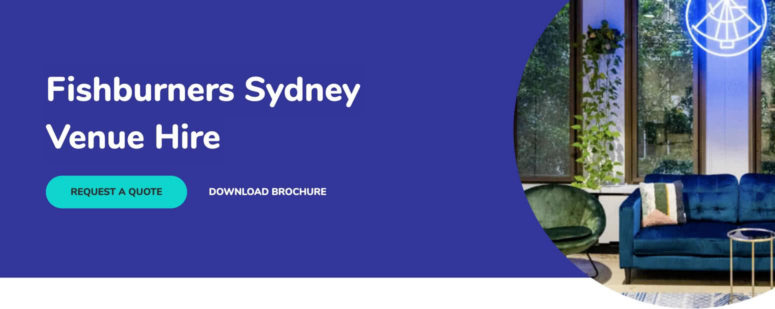
The image can either be as a background or on the side. Here is an example of a simple header “hero section” that appears like a slider but is way quicker to load because it is not a slider.

If you need to have multiple calls to action then it is best to have one main call to action and then a secondary call to action with less emphasis.
Here is an example where the user can either click to request a quote but if they need more information then they can download a brochure.

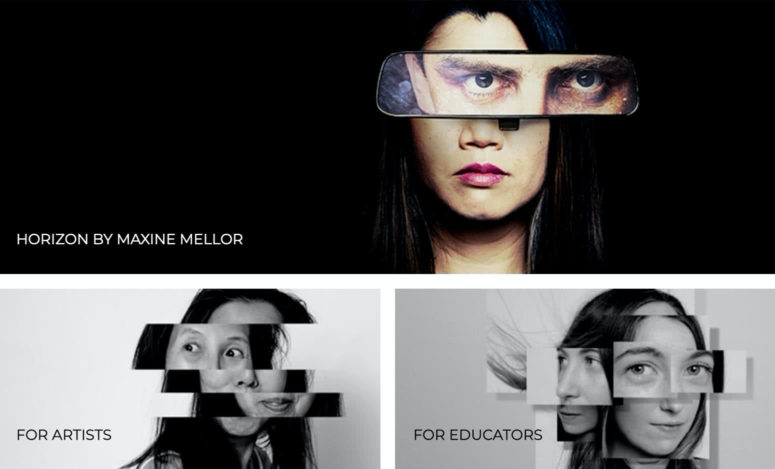
Finally, if your page is an index that is meant to have many links to other pages then it may be better if you structure your page differently. Having clickable “cards” can often be a better layout than one main call to action.
Here is an example where cards work better.

Does your website have a slider on it? Pull your website up and view it on your computer and also on mobile. If it is hard to use or your site is slow to load then I highly recommend ditching it for a better option.



