You may have heard about the tool produced by Google to help you understand how to optimise your website for speed. But what does all this information mean and is it really that important?
Short answer is yes it is important to conform to Google’s rules but at the end of the day, they are just guidelines. If your website does not have a 100/100 ranking will not mean that you will be penalised by Google. It does however mean that there are potentially areas that could be improved.
A quick overview of Google PageSpeed
Google has made a tool that allows you to analyse your website to see if it meets website best practices. You simply go to the PageSpeed insights website, enter your website’s URL and it will list results on what needs to be done to make your website faster and more mobile friendly.

PageSpeed is a tool made for website developers and is difficult to understand if you are not familiar with building for the web. Even though it is aimed at developers, you can still see how good your website is against these guidelines and kindly ask your website developer to make the necessary changes to get the ranking as high as it can be.
The guidelines cover the following four speed areas.
1. Compress Everything
This includes enabling a compression technique on your websites server called “gzip” that compresses content being transferred to the browser by up to 90%. You can test if your website is serving gzipped content by going to gzipwtf.
On top of gzipping your website, it is very important to compress your images on your webpages. Finally, any code that makes up your website should be compressed so there is no wasted file size being sent to the user.
There are plugins that can do this for you in WordPress but we prefer to incorporate this into the initial work-flow when building the website in the first place.
2. Avoid Redirects
This is when your website goes from one location to another before it gets to its final location. An example of this is if you have a website that detects you’re using a mobile browser and then redirects to a “mobile” version e.g. http://m.example.com.
It could also mean redirecting from the www to non-www version of your website e.g. https://web3.com.au to https://web3.com.au. This is something that you should always keep consistent. Your website should be using one or the other – not both.
If you know your website uses www (look in the URL bar on your browser when you go to your website) then you should use www in the URL wherever you are referencing your website. Doing so will mean it wont need to redirect the user to the other version when they try to access your site making it minutely quicker for them to access your site.
3. Utilise good website hosting
We say this time and again that you need good website hosting. You get what you pay for with website hosting. Good hosting is generally optimised to load your website quicker and Google will like you for it.
When the hosting loads your website, this is called a “response time”. The closer you can get to 0 seconds, the faster the website will appear in your browser. Good website hosting usually utilises an array of techniques to improve loading performance too.
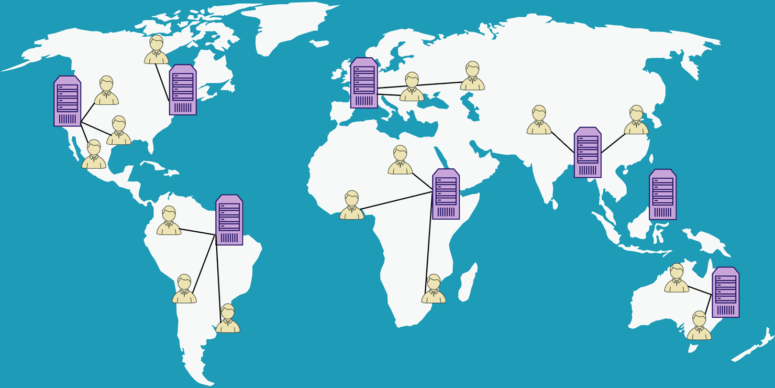
If you are a returning visitor to a website with good hosting, it may tell the browser to use previously downloaded parts of the website to save having to download these parts again. Good website hosting usually also utilises what is called a “Content Delivery Network” (CDN) which will help distribute your website content to a number of servers around the world.
When your visitor accesses the website, the server will send the website to the user from the closest server location to that user.
This is a technique that reduces the website travelling distance to the user resulting in a faster loading website because of the smaller transfer distance.
4. Optimise Asset Delivery
When building a website, it is important to understand what parts go where and to prioritise loading the top parts that are immediately visible to the user.
This will allow anything underneath or at the bottom to continue to load yet will seem like the website has loaded for the user. This is something that shouldn’t be an afterthought and should be planned before the site is built.

Good website designers will take this into consideration when building a site. There are a number of parts that make up a website which block other parts of a website from being downloaded at the same time.
These files should either be removed or placed in a strategic place so as to remove delay to load all of the other parts on the site. Often these files that block other files from loading have alternative ways to be loaded in an asynchronous style allowing them to load side by side at the same time.
If you can follow these best practises then your website will have a high PageSpeed score and should load faster for your users.
It’s often harder to achieve 100/100 than you think
When you add additional WordPress plugins and widgets or analytical scripts to your website, things start to slow down. Add-ons and things coming from external servers such as Google Analytics and Facebook “like” buttons are the biggest culprits to lower PageSpeed score.
Usually this is out of your control as you can’t compress these files yourself. You could try to ask the provider of these website additions to optimise the files. Good luck.

Once you have ran the PageSpeed tool you can dig a little further by reading the results on each drop-down. You will be able to see the reduction in size available and a description on what is causing this. If Google sees that your file is larger than what it determines it could be, then it will trigger the suggestion to improve it.
We ran the Web3 website through the PageSpeed tool. The tool is not showing 100/100 across the board because we have a number of integrations used for optimisation tracking that affect the score when active.
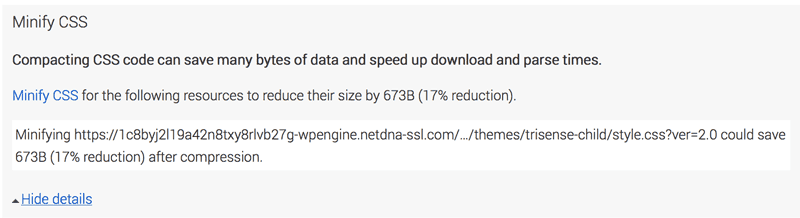
As you can see in the Minify CSS example above taken from our website, the file that makes up the styles of the website can be reduced by 17%! That would seem like a decent saving if it was compressed but when we look at the actual file size savings it is a mere 673 bytes.
This sort of file size difference is so tiny that you wouldn’t notice the difference either way and it is not worth the time taken to compress. But hey, we are perfectionists so we’ll compress the file anyway.

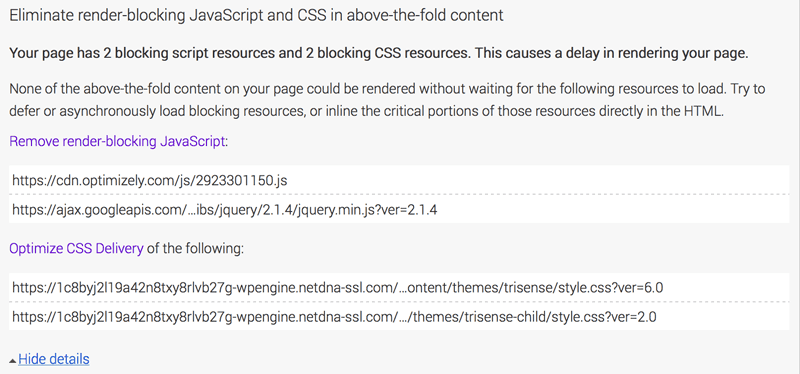
The image above shows an example of files being loaded or added into the site from third-parties. These two files need to be loaded before other parts of the site so as to apply certain actions. The positioning of these files are determined by the plugins that add them to the site.
If they were placed underneath then they may not load other parts of the site correctly. So there is little room for improvement here.
Finally, you must remember that at the end of the day, this is a computer analysing your website. Sometimes it will suggest for you to do something like compress an image when in actual fact, it has already been compressed. It will say there is saving available however if you compress the image any more, then the image will lose quality and may affect the overall user experience.
It is up to you or your developer to find a balance between poor score and over-optimisation. If your website is more than a very simple one-pager then it is likely you will not reach a perfect 100/100 score. That is ok as long as you tick off the areas that you can achieve.
Ironically when you run google in the PageSpeed tool you do not get a perfect 100/100 across the board. That is why this tool should be treated as a suggestion rather than a compulsory action to achieving success online.
Let me know in the comments if you have any tips on how you improved your PageSpeed score. I would also like to know if you have found any correlations between top PageSpeed and your website rankings.



Great Post, So according to you it is impossible to achieve 100/100 in Google Page Speed Insight?
No not necessarily true.
If your website had nothing on it but one word then without a doubt it would have one of the best Google page speed ranks around.
But the thing is, a website has so many more functions than that. Page speed score usually goes down when you add images and scripts and other widgets to the page. That is why you should optimise accordingly.
Currently our homepage is loading at 94/100 If we wanted we could follow some of the recommendations to make it closer to 100 but for now, our usability sacrifices are what is causing it to not be at 100 which we are fine with.
Would love for you to share what your page speed looks like and what you have done to improve page speed ratings.