Your websites load time is one of the most important aspects of a website. Finding ways on how to speed up WordPress is a legitimate concern for website owners.
Google has indicated that a website’s speed is one of the signals used by its algorithm when ranking pages. Their April 2015 “Mobilegeddon” update and AMP project were designed to help websites optimise their speed and layout for mobile browsers putting a heavy emphasis on mobile friendliness. Online customer satisfaction matters to Google, and that is how they build and manage their algorithm.
Visitors, meanwhile, expect a web page to load in 2 seconds at most, and any more than 3 seconds makes them close that website’s tab faster than it takes to load the whole page. Achieving that kind of speed is next to impossible when your WordPress website has countless plugins for each feature, or your WordPress hosting provider makes your website lag overall.
Google has used site speed as a website search ranking factor since 2010. Their internal study even showed that, when a website responds slowly, visitors are more than likely to spend less time browsing through. This is the reason why, even if site speed is only one of the numerous signals that Google’s algorithm considers for ranking, you should still take action, as your visitors care about loading speed. Longer load times negatively affect conversions, as studies suggest.
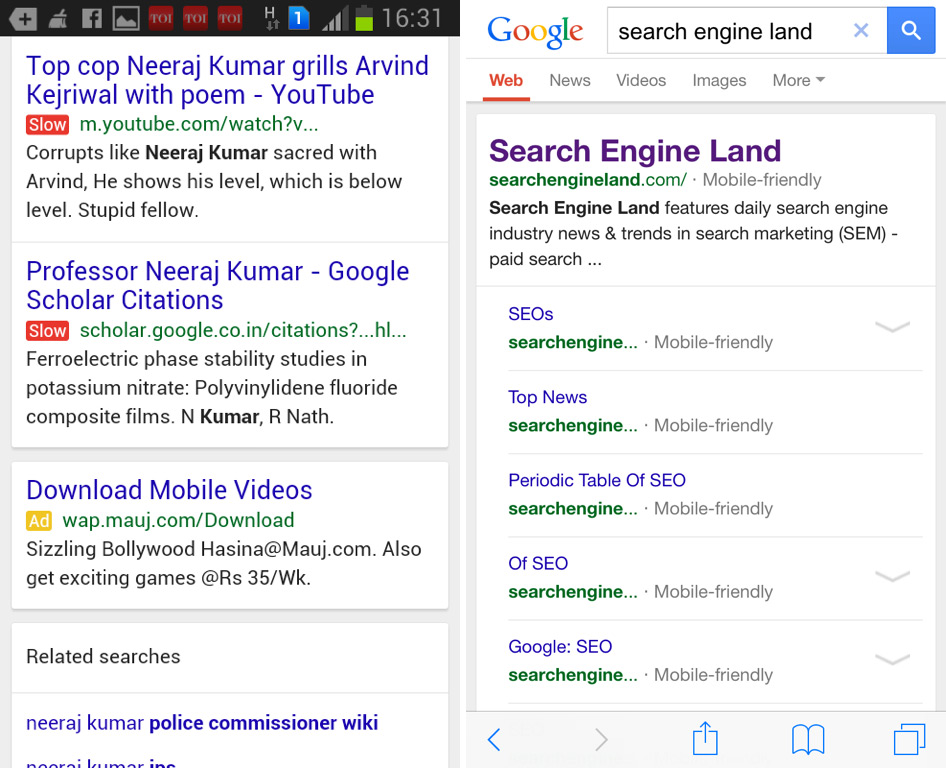
Keen eyes from a search engine optimisation blog, Search Engine Land, spotted Google testing a big red ugly ‘SLOW’ tag on mobile search results.

The reason visitors care so much about loading times is because attention spans are getting shorter. Eight seconds seem to be the average now, as discovered by Microsoft Corp. – and that’s shorter than the nine seconds of a goldfish. This is especially true with younger audiences, who switch to another task when there is nothing occupying their attention within the time they gave.
There are hundreds of reasons your website might be lagging. You just need to know how to address and solve them.
Here are the top ways on how to speed up WordPress. Your visitors should enjoy their time on your website and everything that it can offer, instead of exiting before its even loaded.

When talking about website speed, a lot of publishers – WordPress user or not – will argue that it is indeed an important factor that has to be sustained consistently for the reason that it can directly impact the user’s experience. Its effect is so huge that in fact, 40% of internet users said that they will abandon a website that takes more than 3 seconds to load.
In today’s world where the attention span of people is getting shorter, it is imperative for all website owners to understand the value of speed as a key factor in overall user experience and therefore an important signal to rank well in search engine results pages.
I recently presented at WordCamp Sydney my top 99 ways that you can decrease your site’s load times and increase the front-end, back-end and server-side performance of WordPress.
Here are the top 25 methods you need to speed up your WordPress site and help your website load at lightning speed in slideshow form.
Note: The tips below marked with an * require development knowledge to implement. If you’re not a developer, best send these tips to your developer or get in touch with us here.
Check the items below as we’ve gathered up some of the tricks and .

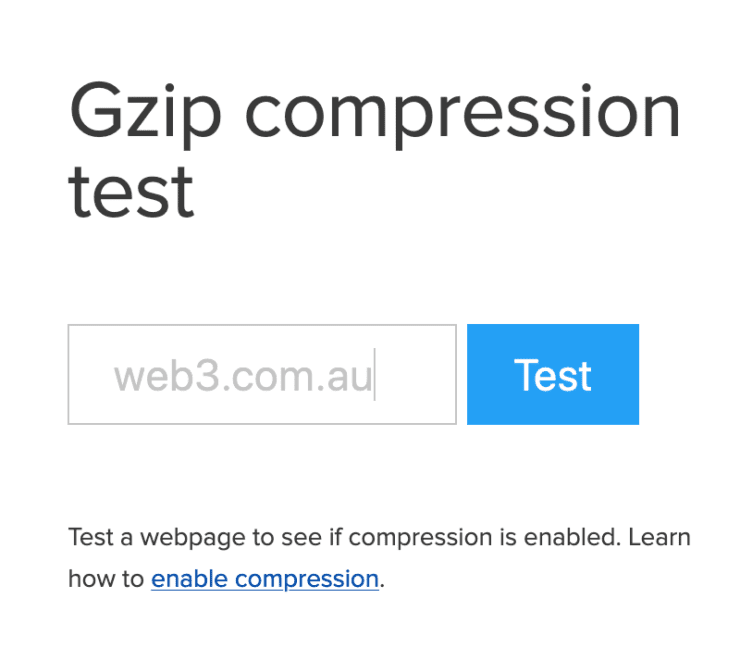
Test you Website Speed first
Before starting to speed up your WordPress website, it is important to have an idea of how fast your website’s initial speed is. The data you will gather will serve as a reference as you apply the succeeding tips below.
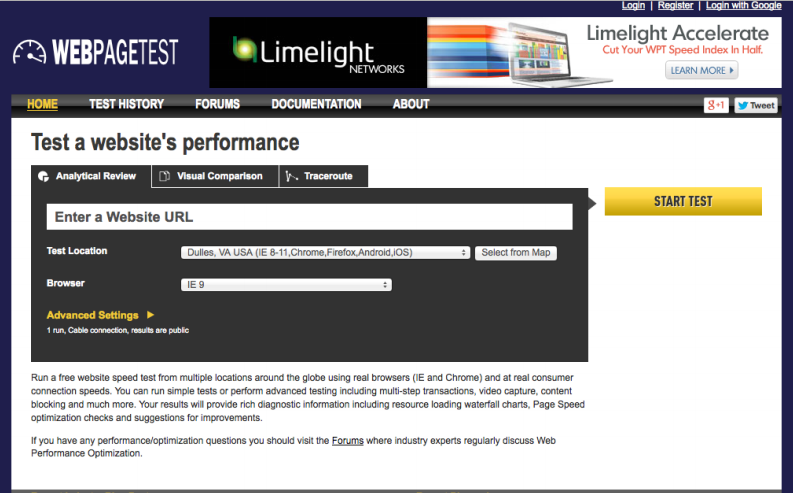
Here are some of the online tools that can help you determine the parts of your website that might be causing a bottleneck:
- Google PageSpeed Insights – Simply enter your website’s URL and receive both a mobile and desktop speed grade, along with some suggestions for fixing the problem areas.
- Pingdom Website Speed Test – Evaluates all of your web page parts and provides a performance outline complete with a rating and recommendations.
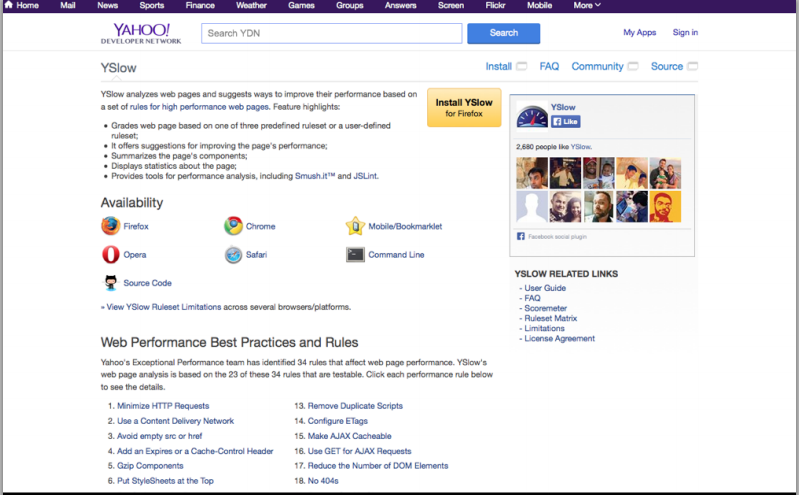
- GTmetrix – Evaluates your website by giving you both a PageSpeed and YSlow score, informing you of page loading time, page size, and the number of requests made, as well as solutions for making your website better.

WTF is a HTTP request? – throughout this article, I talk about reducing the amount of HTTP requests your WordPress Website makes. Without getting too technical, a HTTP request is made every time an image, stylesheet or script is loaded up on your WordPress website. The overall top tip for improving your WordPress website’s mobile load times is to reduce the number of individual HTTP request your WordPress website needs to make in order to render.

1. Deploy on a CDN – use StackPath or Cloudflare
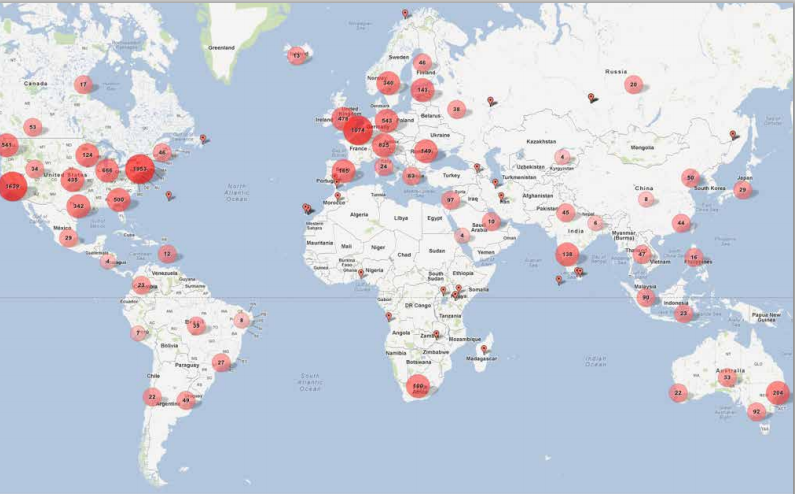
Content Delivery Networks (CDNs) are affordable and relatively simple ways to speed up your WordPress website. If your WordPress website serves a global audience, then deploying your WordPress website on a CDN should be a no-brainer.
A Content Delivery Network is a direct extension of your website’s server located throughout the world that caches your website’s static content. Your site’s static contents such as images, CSS, and JavaScript files are stored on these various servers as cached copies. When a visitor clicks on your website, the server that is closest to the visitor’s location will retrieve your content and deliver it subsequently.
Besides speeding up the delivery of your content to your visitors, it also reduces your latency since it reduces the distance between the server and the endpoint machine – compared to shared hosting or managed hosting services which only utilises one server.
A website latency test conducted by KeyCDN showed that a website using CDN can experience a 73% decrease in latency instantly.
Some of the best free CDN providers are CloudFare and Jetpack. StackPath (formerly MaxCDN) is a paid service and is built into top hosting providers like WP Engine.

2. Cache your site – use W3 Total Cache or WP Super Cache
According to the WordPress Codex, one of the surest ways to speed up WordPress is by setting a cache. Installing a caching plugin on your WordPress website is a quick, easy and free way to greatly speed up your WordPress website.
It can significantly boost the loading speed of your website even when you’re using a shared hosting service. It works by displaying a static copy of your website rather than executing every bit of PHP and making database calls for every visit – saving a ton of bandwidth in the process.
If you like to toy with lots of settings to extract the most performance out of your WordPress website, use W3 Total Cache. If you want a simple, set and forget solution, use WP Super Cache.

3. Use proper WordPress hosting
Every building should be built on a solid foundation. Fast, reliable and secure dedicated WordPress web hosting providers like WP Engine or Pagely are the the solid foundation to build your WordPress websites on. Quality and reliable is far more important factors than cheap shared hosting because it will slow your WordPress website down.
Invest in a proper WordPress web host from the beginning and lay the foundations for a high-performance, fast loading WordPress website.
If you’re running an e-commerce website or your website uses a lot of different content such as videos or infographics, then make it a priority to find a reliable hosting provider. If you’re really serious about your website, ditch those free or shared hosting services and opt for quality managed hosting instead.
If you’re just starting out, it’s often ok to use less reliable shared hosting providers like siteground since they’re cheaper. But if you are growing or running a business then it is imperative you take advantage of dedicated hosting since it will allow more bandwidth allocation and other extra perks that shared hosting services don’t have.

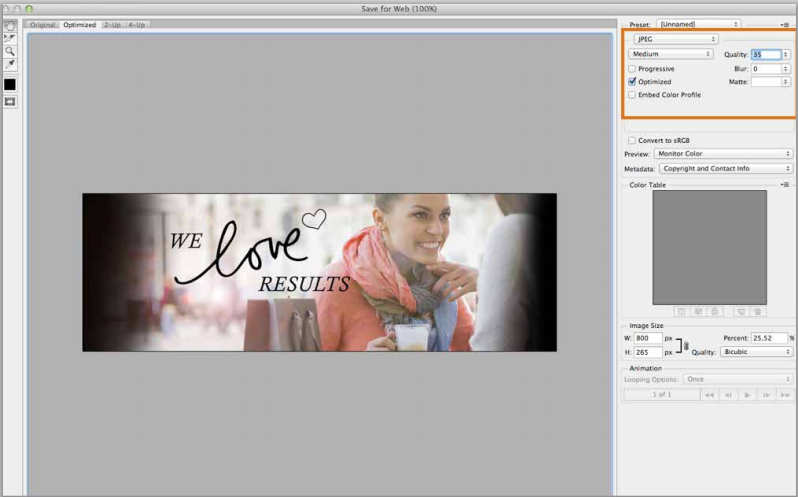
4. Compress Images by applying the 70/35 image compression rule
Visuals often convert better than text, particularly if you are selling a product/service that has visual appeal. Optimising your images is one of the best ways on how to speed up WordPress because it helps reduce the loading time of your website.
In most cases, the single biggest element on a web page that slows down load times is media. You can often reduce the file size of an uncompressed image to a tenth of it’s original size through basic quality compression.
As a quick rule of thumb, try dropping your uncompressed images quality down to 35% in an image editor such as Photoshop. If the quality is too poor, try progresivley increasing the quality up to no higher than 70% until you’ve hit the sweet spot between quality/file size.
Other ways to optimise your images are as follows:
- Choose the right file format for images. JPG Images work best for photos.
- You can use a plugin if you would prefer to not do the work manually in photoshop. “Ewww Image Optimiser” is a good WordPress plugin for this.

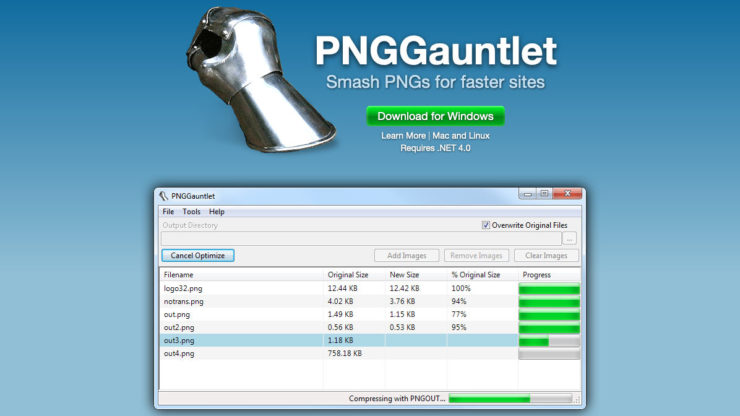
5. Compress your images (Pt1) – Use PNGGauntlet
A quick, easy and free way to reduce the file size of your PNG files is to run them through PNGGauntlet. The app will optimise compression parameters, removes junk metadata and unnecessary colour profiles from of your PNGs, reducing the size of the image file.

6. Compress your images (Pt2) – Use ImageOptim
ImageOptim is the Mac alternative of PNGauntlet, but it supports more file formats like JPEG/JPG.

7. Compress your images (Pt3) – Use ImageAlpha
ImageAlpha down samples your PNG24 files to a lossy PNG8+ alpha format. This allows you to control the quality settings like a JPG by reducing the amount of different color samples the PNG contains.
This results in a smaller sized file.

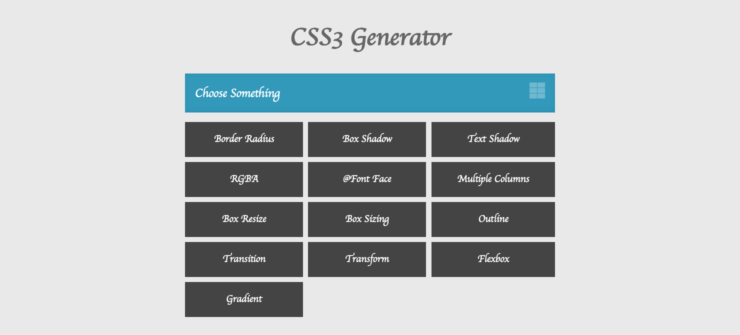
8. Avoid images for design effects – Use CSS3 *
If you’re wanting to use a gradient, pattern or shadow in your WordPress website’s design, you should try creating it in CSS3 rather than using an image, Since all WordPress websites use a CSS stylesheet, your WordPress website does not need to make additional HTTP requests to download the gradient image file to load onto your webpage.
To decrease page load times, particularly on mobile devices, you want to keep the amount of HTTP requests your WordPress website makes when loading to be as least as possible.

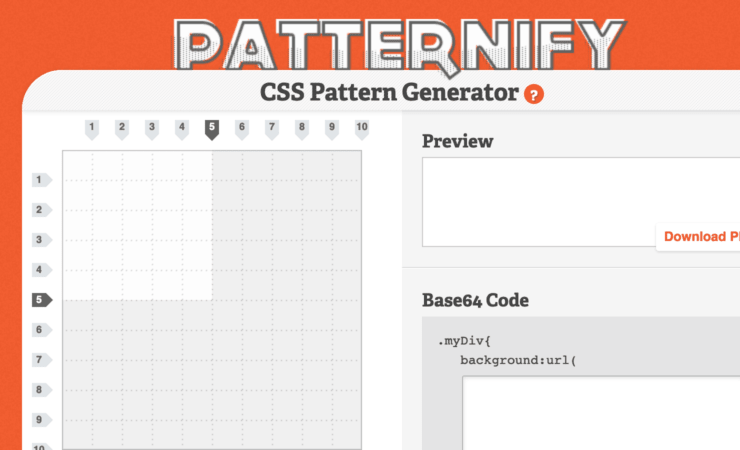
9. For basic images, convert them to BASE64 code – use Patternify *
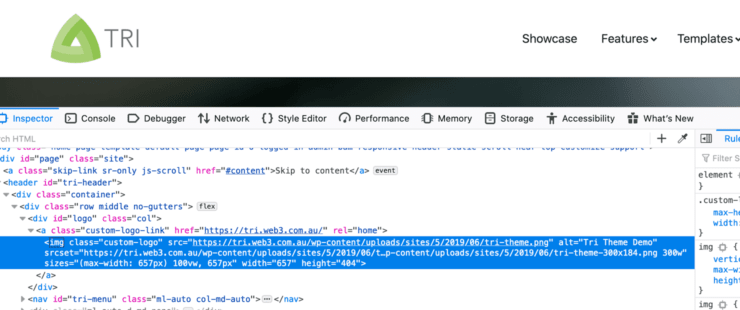
A great way to help reduce the number of HTTP request your WordPress website makes to load is to convert simple, small images to BASE64 code. For example, our Web3 icon that appears in the top left corner when you load the Web3 homepage isn’t an image, but a BASE64 code string.
Why have we done this? Because it is one less HTTP request that our website needs to make to render out in your browser since the BASE64 code string is served from our website’s main stylesheet.

10. Consider using font icons over images for Basic UI
Using a Font Icon family in place of images is another great way to reduce the number of HTTP request your WordPress website makes.
A single well-designed and extensive Font Icon family, like Font Awesome, can contain most of the basic user interface elements in your website e.g arrows, iconography, menu icons.
Since your website only requires one HTTP request to download the Font Icon family compared to multiple HTTP requests to download each individual image in your user interface, the result is often a better performing website.

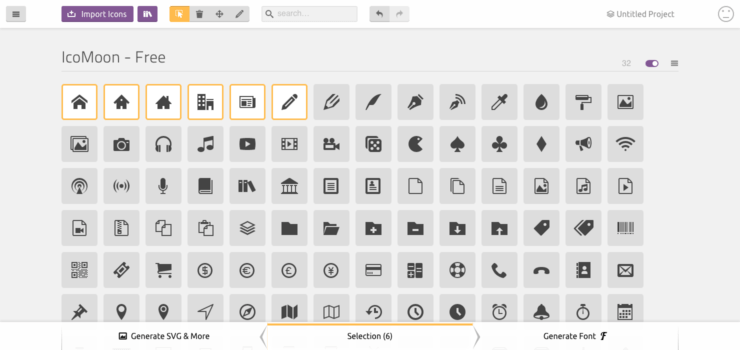
11. Limit font icons – Use Iconmoon app *
A common mistake that developers make when using a font family like FontAwesome is including all 500+ Font Icons into the font file when only a small handful are actually used on the website.
You can use the Iconmoon app to roll your own font icon family by selecting only the font icons that you intend to use. The result is a much smaller font family file which results in faster page render times.

12. Optimise your CSS – Use Code Beautifier *
A good practice to follow once you’ve completed writing out your stylesheets is to run it through a Code Beautifier app. This will remove any unnecessary junk out of your CSS file and reduce the file’s size.

13. Dynamically load prefixes – use Prefix Free *
If your WordPress website uses a lot of different browser-specific prefixes, then you should consider using the Prefix Free script. Prefix Free is a lightweight script that detects what browser your visitor is using, and dynamically serves only the prefixes required for your website to render in that visitor’s browser.
Because most modern browsers support the native CSS3 version of a tag, it is faster to only include the prefixes when needed. This results in a smaller-sized stylesheet being served to the visitor, which makes your website load faster.

14. Limit use of Google Font families and weights
Google Fonts is a good resource for using custom fonts on your WordPress website. However, it can slow your website down if you go overboard in the amount of font families and font weights you decide to use.
Best to limit your Google Font selection to no more than 2 font families and 2-3 font weights within those families.

15. Focus your website – use mobile-first design principles
The mobile-first design philosophy has never been more relevant thanks to Google’s emphasis on mobile usability. In a nutshell, the mobile-first philosophy means conceptualising, designing and developing a website for the mobile viewport first, rather than desktop first.
For a full analysis on this topic, checkout my speech from WordCamp Melbourne: “Mobile First Design and Development for WordPress”

16. Place your media queries mobile first *
From a development perspective, making your WordPress website mobile first means arranging your stylesheet media queries to be mobile-first.
As browsers read and execute stylesheets top to bottom, you can decrease the render time of your website on mobile devices by placing your mobile CSS first before your desktop CSS.

17. Put Javascript and CSS in external files *
The general rule of thumb is to place your CSS and Javascript in external files so they are not written inline with your PHP files.
The main reason why you should separate them for better performance is so your CSS and Javascript can be cached.

18. Consider using inline CSS for small CSS above the fold to decrease above the fold render time *
The concept to placing all your Javascript and CSS in external files is for small scripts and CSS that control elements above the fold. Placing small scripts and CSS above the fold helps to increase your WordPress website’s above the fold render time.
This is because your website doesn’t need to download the external files to render the initially visible elements on the page as the code is already there.
You can use Google’s PageSpeed insights to see if your website’s above the fold render time can be improved by using this technique.

19. Use CSS animations rather than Javascript for simple animations*
In most cases, mobile devices use the onboard GPU to process CSS animations. However, this isn’t always true for animations done in Javascript. Therefore, to boost performance, it is generally better to use CSS to render your website’s animations as it can leverage the mobile graphics processing unit.

20. Use CSS media queries over Javascript for device detection *
From a performance perspective, it is better to use CSS media queries over Javascript device detection. CSS media queries can be used inside your website’s main stylesheet, which reduces the amount of HTTP requests your website needs to do for it to work on mobile devices.

21. Avoid bloated plugins – Use P3 Plugin Performance Profiler
If your WordPress site is slow and uses a lot of plugins, you should install and run the P3 Performance profiler plugin. The plugin will analyse how much performance each plugin is sapping from your WordPress website.
For plugins that are chewing up a lot of your website’s performance, and their functionality isn’t critical in achieving your website’s primary objective, you should consider removing them.

22. Lazy load images & scripts below the fold – use Unveil.js *
If your WordPress website uses a lot of images/content on each page, then you should consider implementing the lightweight Unveil.js script. Unveil.js ‘lazy loads’ images and content just before your users scroll down to see them.
This results in faster perceived page load as your website only loads what your users need to see at the top.

23. Host video and other large files offsite to reduce server load and bandwidth
In most website hosting scenarios, it is best to host your videos on a server separate to your own WordPress website server to reduce bandwidth intensity.
Video hosting services like Wistia play very well with WordPress, and can help increase your site’s performance by offloading the bandwidth requirements from your web server.

24. Clean up your website’s database – use WP Optimize
Over time, your WordPress website’s database collects junk through the form of comments, page/post revisions, trackbacks and pingbacks etc. WP Optimize wipes all this built up junk in your database so your WordPress website performs better.
Think of it like changing the oil in your car, but for your WordPress website.

25. Consider building your next WordPress website from a Lightweight Framework *
By building your WordPress website from a lightweight framework, you can include only the CSS, scripts and plugins that you need to use. Building your website from a feature-rich premium theme often results in only a quarter of the theme’s baked-in features being used.
This leaves you with waste and bloatware that can reduce the performance of your WordPress website. Build using a performance-optimised framework like our Tri theme or Genesis, and include only the things that you need for your website to achieve its intended purpose.
Aim for simplicity over features as you will find that most “premium” themes that you buy will have 80% of the features not being used.
You can test your chosen WordPress theme’s demos by using the above mentioned online speed tests. The results will give you insights on how well-coded your chosen themes are.
Did you enjoy these tips? Want even more? Then grab yourself a free copy of my ebook ’99 Ways to Speed Up Your WordPress Website’ and get your website loading in milliseconds!

Additional Speed Tip #1: Avoid Cluttering Your Site with Unnecessary Plugins
If you’re asking if too many plugins can slow down your WordPress website’s performance, the answer is definitely yes. Although one of the key differentiators that separates WordPress from other platforms is its wide array of plugins, it doesn’t necessarily mean that you have to install all the plugins that you see, though.
To give you some insights, a blank website’s normal loading time (without any plugins installed) is only 419 milliseconds. Installing 20 or more plugins, however, can significantly increase your site’s loading time from 1 second to over 3 seconds – just enough to drive away most of your website’s visitors.
When choosing plugins, remember to focus on quality rather than quantity. Here are some tips for managing plugins:
- Test your website’s speed before and after installing a Plugin
- Use a Plugin Performance Profiler

Additional speed up WordPress Tip #2: Upgrade your PHP Version
For beginners, PHP is a dynamic scripting language to create dynamic interactive websites like WordPress. WordPress relies on PHP to execute its code to generate web pages. The version of PHP has a tremendous impact on your WordPress website’s performance.
In fact, a benchmark performed by Kinsta Managed Hosting showed that PHP 7 is almost 2x faster than its previous version. A lot of websites that have been hosted on shared hosting for several years will almost certainly not be using PHP 7.
Upgrading, however, may result in some old functions to be no longer supported; although most of the modern themes available today don’t encounter any random errors when using an upgraded PHP version. You just have to talk to your hosting provider and ask them how you can switch to a new version.
Additional speed up WordPress Tip #3: Clean Out Your Database and Limit Post Revisions
After you’ve enjoyed using your WordPress website for a while, your database will contain unused, orphaned and duplicated data which you don’t need. Removing this data can reduce the size of your database, making the backup process significantly faster, and more importantly it will restore the overall performance of your website.
To do this, you can simply install a plugin such as WP-Optimize, which will allow you to do the task easily.
Post revisions also take up space within your database, so it’s a good idea to limit the number of drafts stored to a maximum of 2 or 3 to serve as your backup copies.
Simply add this line of code to your wp-config.php file: define(‘WP_POST_REVISIONS’, 3);

How to speed up WordPress Tip #4: Disable Pingbacks and Trackbacks
WordPress, by default, sends and receives pings and trackbacks to and from other websites. This happens when other sites mention your website, which in turn notifies you and upon approval updates the data in your post.
This can cause irrelevant links to be added to your site, which can cause confusion to your visitors and it also affects your website’s performance.
To disable notifications on pingbacks and trackbacks on your WordPress website, login to the dashboard, then go to Settings > Discussion and uncheck the ‘Allow link notifications from other blogs (pingbacks and trackbacks)’ option. You can also use a plugin such as Disabler that allows you to turn off self-pings caused by internal linking.
Having a strong footing on your website’s speed will give your website a substantial boost not only to search engines but to your audience and customer’s experience as well. Having a speed-optimised website can help you a lot in driving more traffic to your website, and it can increase the number of satisfied uses who might eventually turn into sales.
Did you enjoy these tips? Want even more? Just a reminder to grab yourself a free copy of my ebook ’99 Ways to Speed Up Your WordPress Website’ and get your website loading in milliseconds!



Great speech, amazing tips, performance has always been a nightmare for WP developers and website masters, I really don’t think I can find a more detailed, practical guidance to help WP user to boost their web, Great work, James
Glad you enjoyed it Leon! Will be expanding the PDF to contain more detail and practical steps to help action each step shortly, so will send you a free copy once it’s ready.
Top notch speech Mr.B!
Great article James. I hoped to make it the actual event last week, but couldn’t, so it’s great that you’ve shared this. Very comprehensive list. I’ve already learned a bunch of new things :-)
No worries! Happy to hear you could learn some new things from it. Be sure the grab the ebook if you haven’t done so already :) https://web3.com.au/speed-up-wordpress/
Thanks James, this is a really good list, just bookmarked this for future reference!
Pleasure Michael glad that you enjoyed it!